Gestaltungsprinzipien eines Dashboards
Es ist ratsam, das Dashboard-Design auf wenige Gestaltungsprinzipien zu limitieren, welche jedoch im Gegenzug strikt eingehalten werden.
A. Kompaktes Design / Modulares Design
Die Kompaktheit eines Dashboards bedeutet, dass die Visualisierung vom menschlichen Gehirn verstanden werden kann
Die Absicht, möglichst viele Informationen auf ein Dashboard zu packen, kann dazu führen, dass ein Dashboard zu groß und dadurch schwer nachvollziehbar wird.
Dashboards können in kleinere Dashboards, von denen jedes eine eigene Fragestellung beantwortet, unterteilt werden.
B. Schrittweise Offenlegung von Informationen.
Informationen werden dann offengelegt, wenn Nutzer:innen Interesse bekunden.
Nutzer:innen werden somit nicht von Anfang an von all den Informationen überwältigt.
Das schrittweise Erhöhen des Detaillierungsgrad wird folgender Maßen erledigt:
KSchlüsselindikatoren ➝
Kontext der Indikatoren ➝
Details zu den Indikatoren
Gestaltungsprinzipien eines Dashboards
C. Lenkung der Aufmerksamkeit
Visuelle Hinweise und Funktionen werden verwendet, um die Aufmerksamkeit der Nutzer:innen auf die wichtigen Dinge zu lenken. Dafür können folgende Mechanismen verwendet werden: Warnungen, Positionierung auf der Seite, sorgfältige Verwendung von Farben und Schriftarten.
D. Unterstützung für Benutzer:innenfreundlichkeit
Das Überladen des Dashboards gilt es zu vermeiden. Die Anzahl der Aktionen für jede Aufgabe sollte minimiert werden, sodass neue Benutzer:innen ermutigt werden, die Ansicht zu verwenden. Achte auf die klare und prägnante Bereitstellung von Beschreibungen der Elemente auf dem Dashboard.
E. Möglichkeiten der Personalisierung
Das Dashboard sollte so aufgebaut sein, dass es für verschiedene Benutzer:innen relevant ist.
Normalerweise wird dies durch das Einbauen von Filtern/ Suchkriterien gewährt.
F. Erläuterungen Vor Informationen
Kontext und Erklärungen sind erforderlich, um neue und unbekannte Ereignisse zu verstehen.
Wird die Interpretation der Daten allein den Nutzer:innen überlassen, kann dies zu Verwirrung, Fehlern oder fehlerhaften Schlussfolgerungen führen.
Elemente, die die Funktionalität des Dashboards sicherstellen
Ein Auge fürs Detail
Die Auswahl von sowohl zusammenfassender bzw. übersichtgebender Indikatoren als auch Detail gerichteter Indikatoren ermöglicht es Benutzer:innen, den zur Verfügung gestellten Informationen mehr Kontext zu geben.
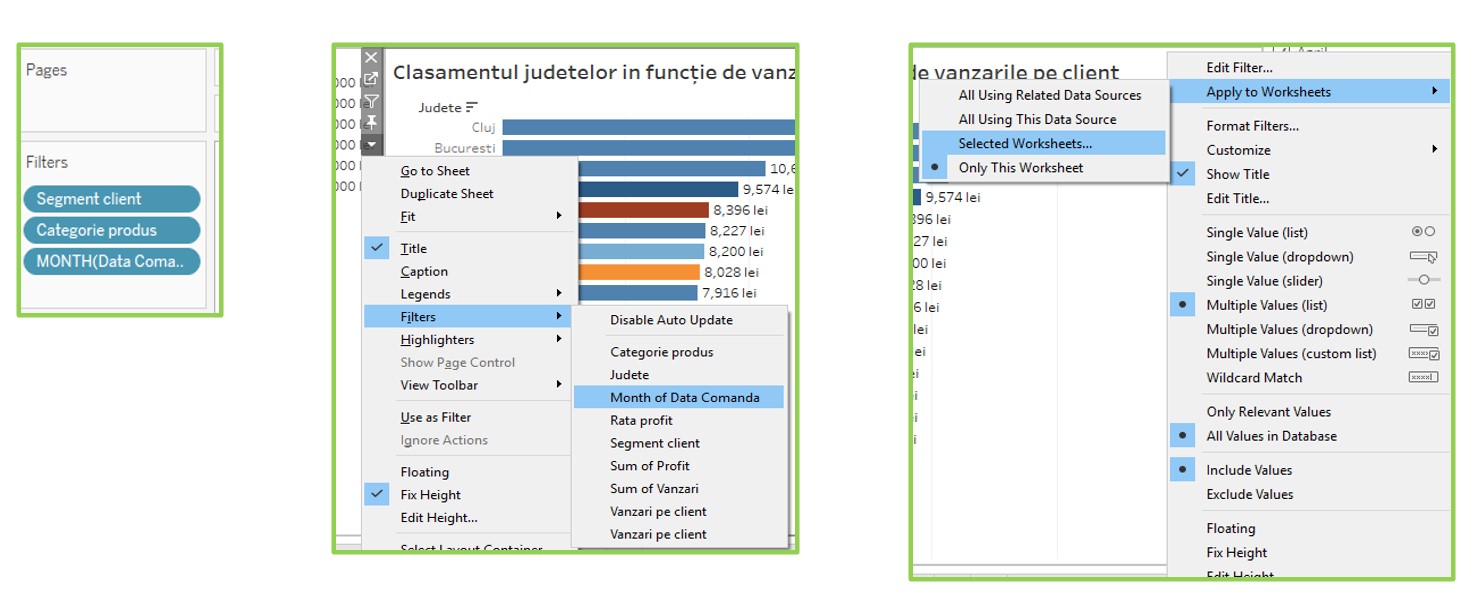
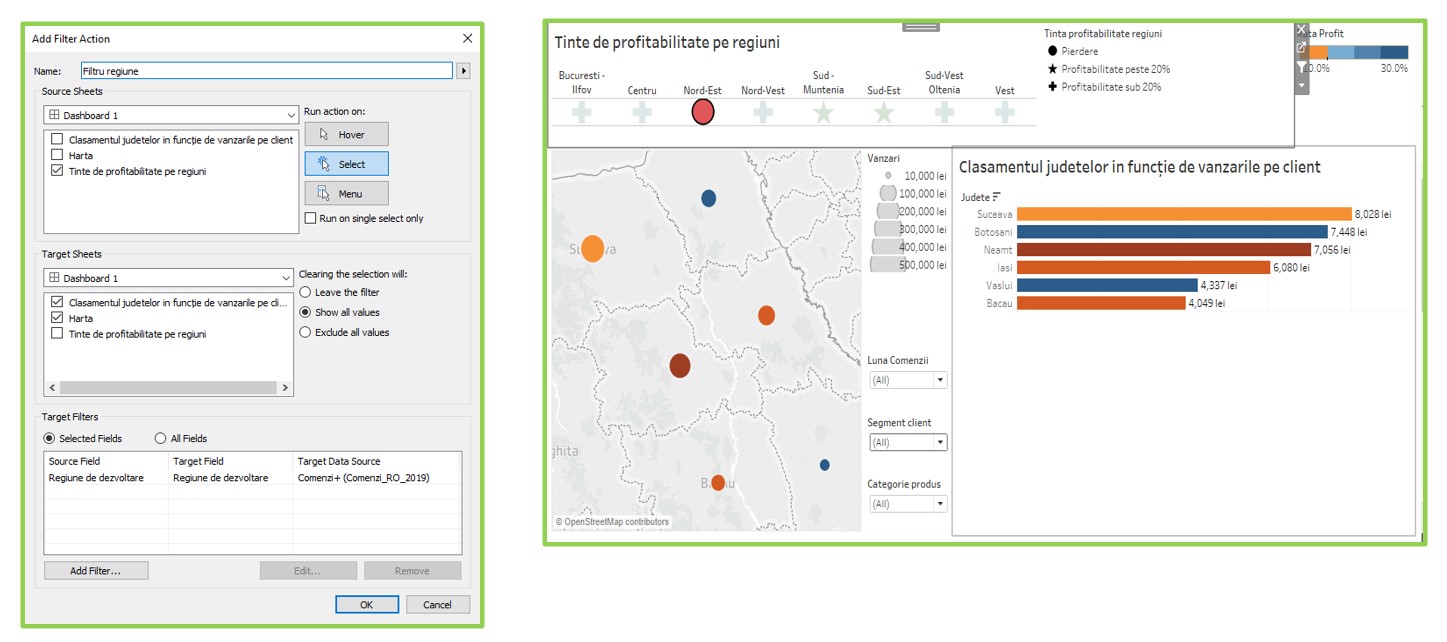
Filter
Filter ermöglichen es Benutzer:innen, entsprechend ihren Bedürfnissen und Interessen im Dashboard auszuwählen, was ihnen angezeigt werden soll.
Filter können global (auf das gesamte Dashboard) oder lokal (auf ein spezifisches Diagramm) anwendbar sein.
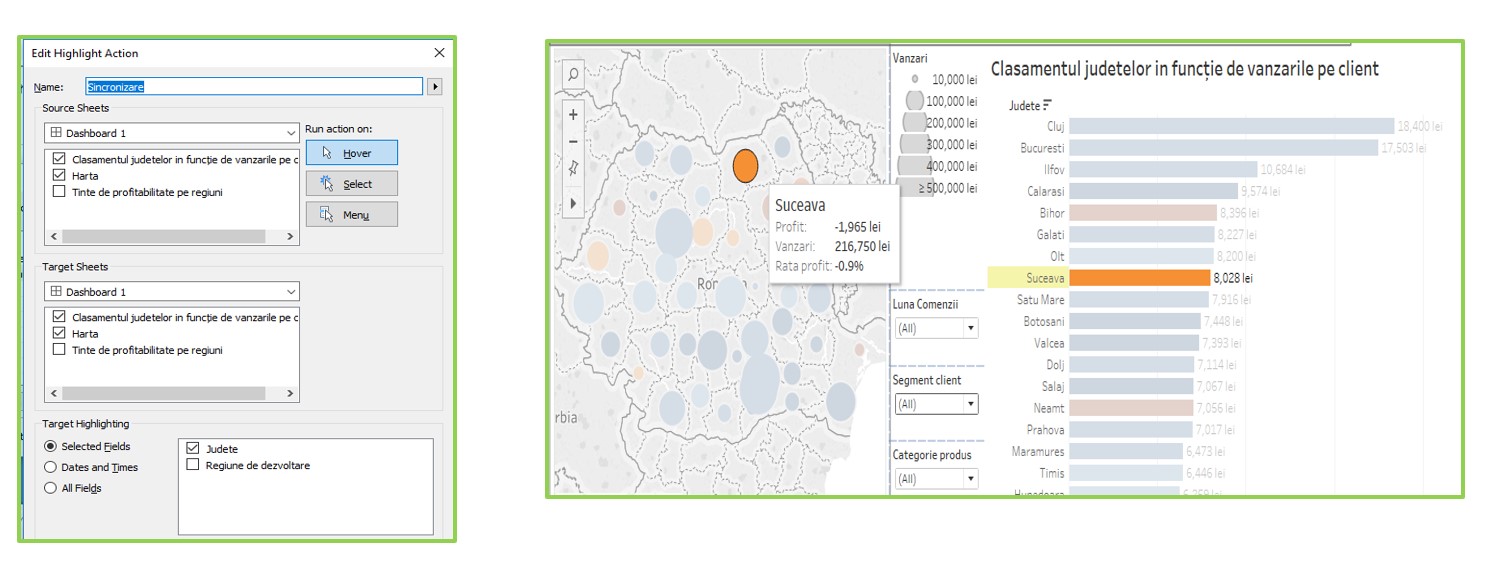
Vergleiche ermöglichen und sicherstellen
Die Möglichkeit zwei oder mehr Datensätze nebeneinander anzusehen und zu vergleichen
Warnungen
Informationen werden basierend auf vordefinierten Kriterien hervorgehoben.
Beispielsweise kann ein Alarm ausgelöst werden, wenn eine Anzeige einen gewissen Schwellenwert überschreitet.
Fehler die es beim Erstellen eines Dashboards zu vermeiden gilt:
• Mit einem äußerst komplexen Dashboard starten (Empfohlen wird, die Weiterentwicklung von weiteren Prototypen, Testen und Optimieren).
• Das Verwenden von Indikatoren, die nicht verständlich sind.
• Das Überladen des Dashboards mit unwichtigen Grafiken und stilisierten Elementen, die schwer zu interpretieren sind. Das Dashboard soll so einfach (nicht vereinfacht!) und optisch ansprechend wie möglich gestaltet werden.
• Das Unterschätzen von Zeit und Ressourcen, die benötigt werden, um das Dashboard zu erstellen.
• Die fehlende Übereinstimmung zwischen Indikatoren und Zielen.
• Das Verwenden unnötiger Grafiken, die kein inspirierendes Design haben (3D, kräftige Farben, Tortendiagramme mit zu vielen Kategorien).
• Das Senden von Falsch-Nachrichten mit dem Dashboard. Es muss sichergestellt werden, dass Grafiken keine falschen Botschaft ausdrücken, die sich dann verewigen.
• Das Erschaffen eines falschen Erzählstrangs basierend auf dem Dashboard bzw. das Erstellen falscher Szenarien für Benutzer:innen basierend auf einer Fehlinterpretation der Daten.
Die Best Practices zum Erstellen eines Dashboards
1. Die richtigen Indikatoren im Dashboard verwenden
Die Inkludierung der richtigen Indikatoren im Dashboard ist essentiell.
Indikatoren müssen wesentlich und relevant für die Zielsetzung des Dashboards und den Kontext sein.
2. Einbeziehung visueller Elemente
Dashboards müssen einfach zu lesen und schnell zu interpretieren sein.
Die Aufnahme von Tabellen mit vielen Informationen ist zu vermeiden, da dies oft dazu führt, dass die Kernaussage nicht richtig vermittelt werden kann.
Folgende Elemente der visuellen Wahrnehmung können verwendet werden: Formen, Farben, Linien, Farbschattierungen usw.
Folgendes gilt es zu vermeiden: 3D-Grafiken und Grafiken die nicht gebräuchlich sind , übermäßig stilisierte Elemente.
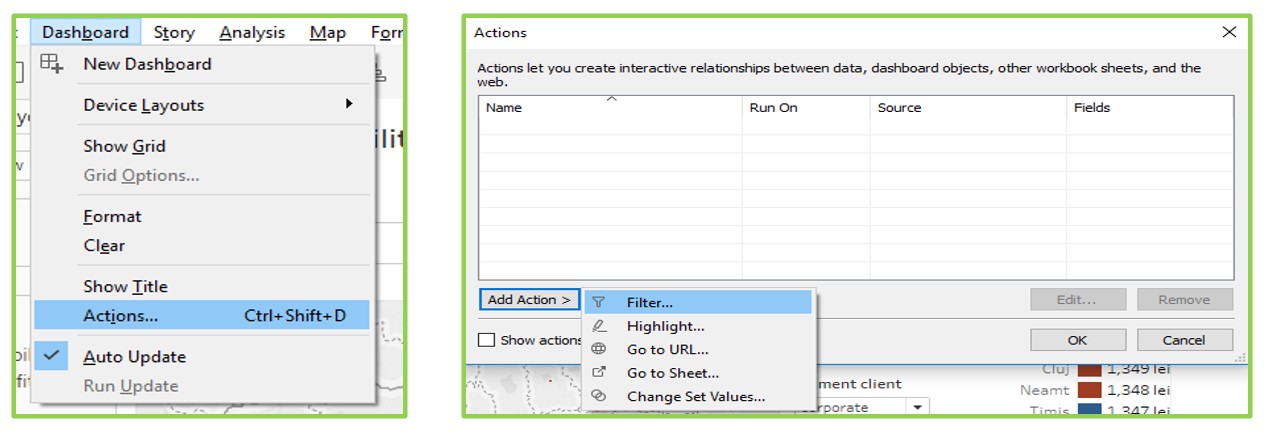
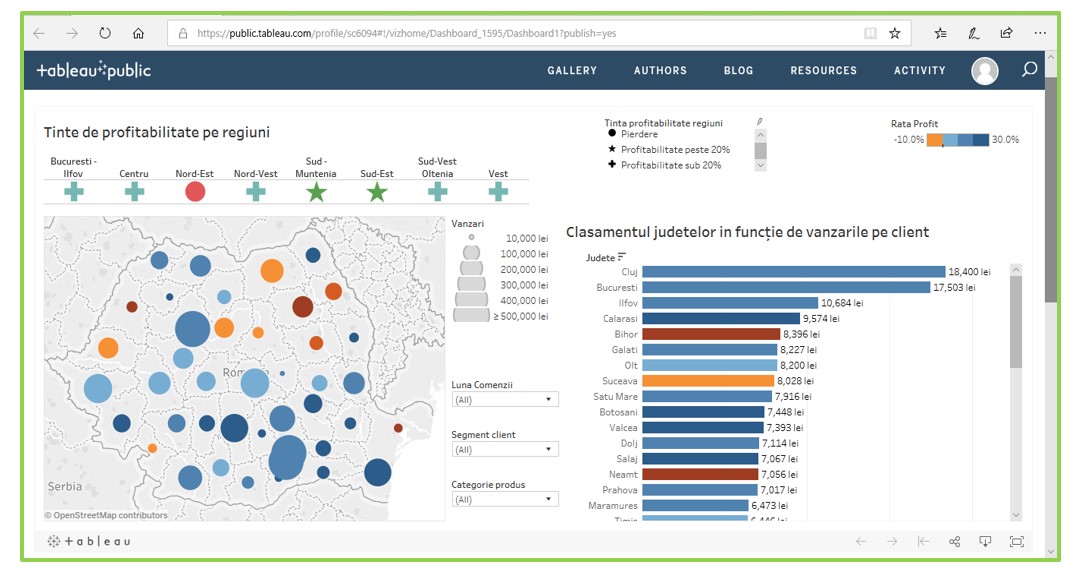
3. Einbindung interaktiver Elemente
Dashboards müssen interaktiv sein. Das bedeutet, dass Nutzer:innen Dashboards so anpassen können, dass sie die Informationen erhalten, die sie brauchen.
Interaktive Dashboards, die viele visuelle Elemente enthalten, sollte den Nutzer:innen einfache analytische Aufgaben ermöglichen, wie z.B., Elemente filtern, Informationen aufschlüsseln oder die Daten hinter den Diagrammen untersuchen. Interaktivität sollte intuitiv gestaltet sein und nur ein Minimum an Training voraussetzen.
4. Informationen des Dashboards aktuell halten
5. Das Dashboard muss leicht zugänglich und benutzerfreundlich sein