Principii de design ale unui dashboard
Este indicat ca design-ul dashboard-ului să se concentreze doar pe câteva principii de design care vor fi urmate îndeaproape
A. Design compact / Design Modular
Caracterul compact al unui dashboard presupune că vizualizarea respectivă poate fi cuprinsă de creierul uman
Anumite dashboard-uri devin prea mari și greu de urmărit într-un efort de a include cât mai multe informații
Dashboard-urile pot fi împărțite în bucăți mai mici, fiecare din acestea răspunzând la o întrebare.
B. Dezvăluire treptată a informației.
Informația este dezvăluită pe măsură ce utilizatorul își exprimă interesul.
Utilizatorul nu este copleșit de la început cu toată informația
Creșterea nivelului de detaliu se face în general de la:
Indicatori cheie à
Contextul indicatorilor à
Detalii cu privire la indicatori
Principii de design ale unui dashboard
C. Ghidarea atenției
Utilizarea indiciilor vizuale și a funcționalității pentru a îndrepta atenția utilizatorului către lucrurile cele mai importante
Printre mecanismele care pot fi folosite se numără: alerte, poziționare pe pagină, utilizarea cu atenție a culorii și fonturilor.
D. Susținerea unei utilizări facile
Evitarea unei supraîncărcări a vizualizării, minimizarea numărului de acțiuni pentru fiecare sarcină astfel încât noii utilizatori să fie încurajați să utilizeze vizualizarea
Oferirea unor descrieri clare și concise a ceea ce înseamnă elementele de pe dashboard.
E. Posibilitatea personalizării
Asigurarea flexibilității pentru ca dashboard-ul să fie relevant pentru diferiți utilizatori.
În general, se realizează prin utilizarea filtrelor
F. Explicații înainte de informații
În cazul în care este nevoie de context și explicații pentru a înțelege evenimente noi și nefamiliare
Uneori, lăsarea interpretării datelor la latitudinea utilizatorului poate conduce la concluzii greșite și confuzie.
Elemente care asigură funcționalitatea unui dashboard
Capacitatea de a detalia
Abilitatea de a trece de la un indicator sau o reprezentare de sinteză la indicatori care să ofere mai multe detalii, mai mult context asupra informației
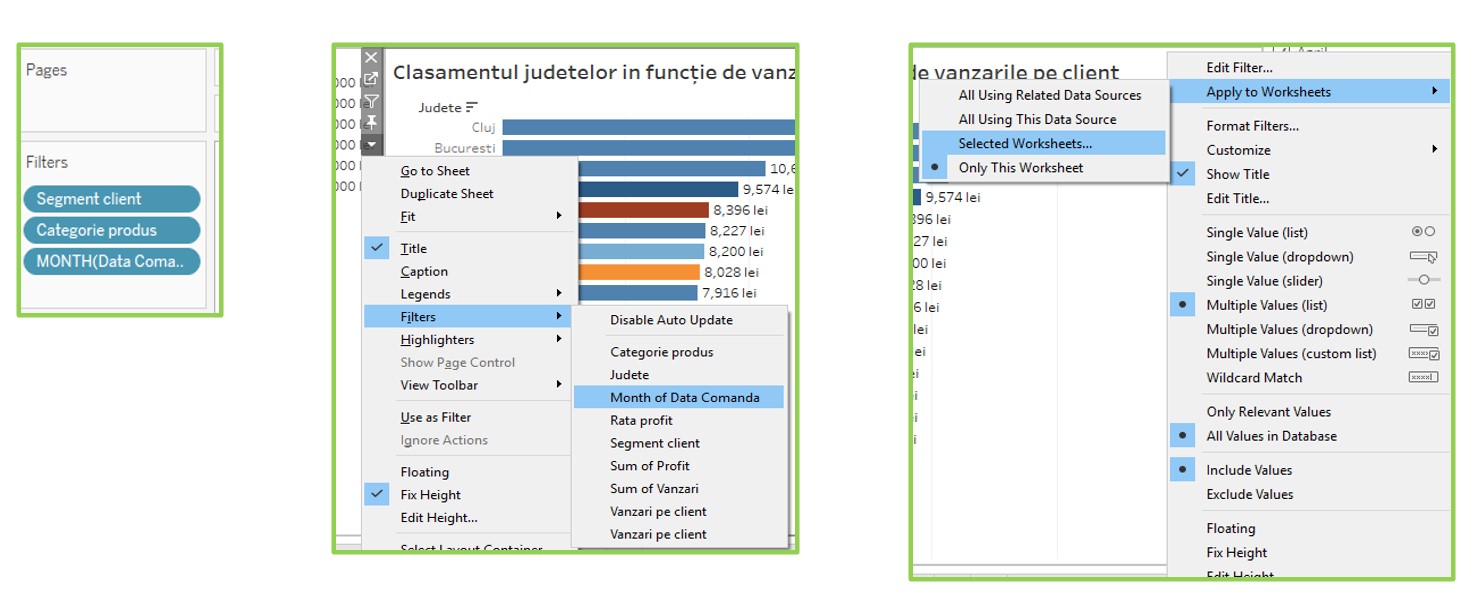
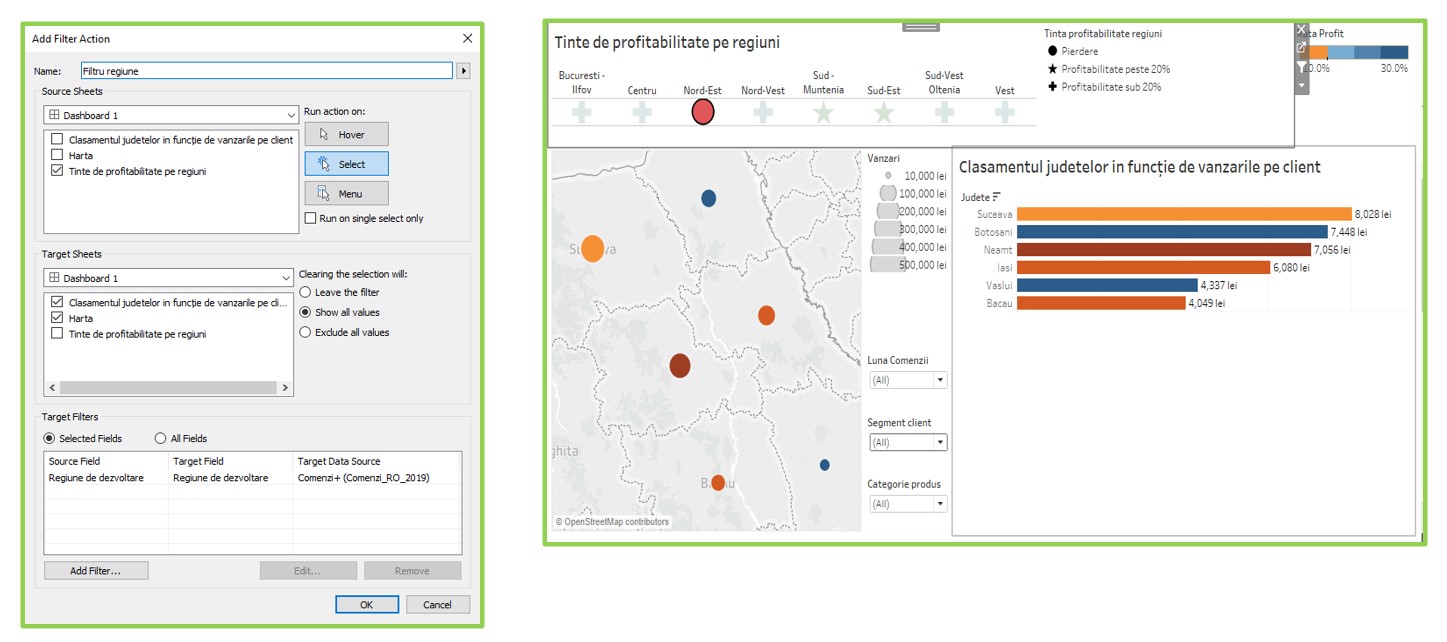
Filtre
Permite utilizatorilor să definească ceea ce se expune în dashboard în funcție de nevoile și interesele lor.
Filtrele pot fi globale (aplicabile întregului dashboard) sau locale (specifice unui grafic)
Asigurarea comparațiilor
Abilitatea de a vedea două sau mai multe seturi de date unul lângul altul
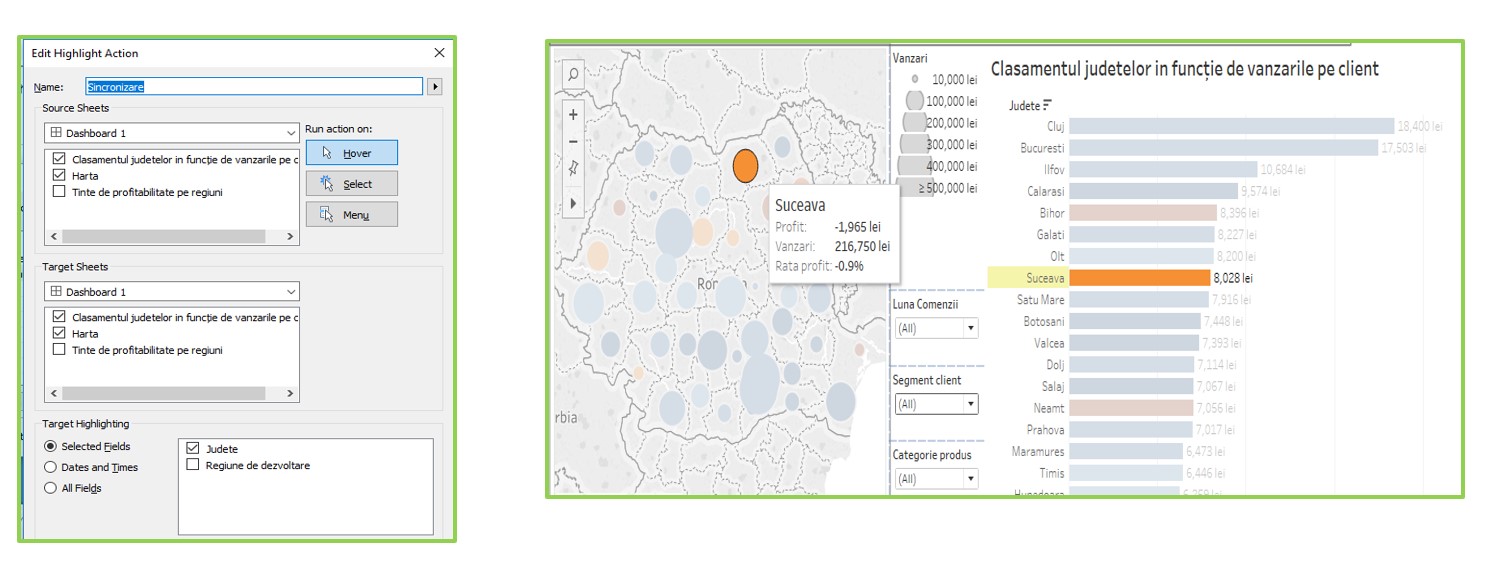
Alerte
Evidențerea informației pe baza unor criterii predefinite.
De exemplu, o alertă poate fi activată dacă un indicator depășește o anumită valoare prag.
Greșeli de evitat în crearea unui dashboard
•Începerea cu un dashboard mult prea complex (se recomandă mai multe prototipuri, testare și ajustare).
•Folosirea de indicatori pe care nimeni nu îi înțelege.
•Aglomerarea dashboard-ului cu grafice neimportante și cu elemente stilizate care sunt greu de interpretat. Dashboard-ul trebuie să rămână simplu (nu simplist!) și să atragă din punct de vedere vizual
•Subestimarea timpului și resurselor necesare pentru realizarea dashboard-ului
•Lipsa de sincronizare între indicatorii incluși și obiective.
•Utilizarea de grafice ineficiente, care au un design neinspirat (3D, culori puternice, grafice de tip pie-chart cu multe categorii).
• Transmiterea de mesaje false cu dashboard-ul. Trebuie să te asiguri că graficele nu transmit un mesaj greșit care se poate perpetua
•Crearea unei narațiuni false pe baza dashboard-ului, crearea de scenarii false pentru utilizatori pe baza unei interpretări greșite a datelor.
Cele mai bune practici în realizarea unui dashboard
1. Includerea indicatorilor potriviți în dashboard
Includerea indicatorilor potriviți în dashboard este esențială
Indicatorii trebuie să fie esențiali și relevanți pentru obiectivele dashboard-ului și pentru context
2. Includerea elementelor vizuale
Dashboard-urile trebuie să fie ușor de citit și rapid de interpretat
Se va evita includerea tabelelor cu multă informație, deoarce îngreunează transmiterea mesajului
Se vor utiliza elemente ale percepției vizuale ca: forme, culori, linii, nuanțe de culori, etc.
Se vor evita: graficele 3D, grafice care nu sunt utilizate în mod uzual, elemente prea stilizate.
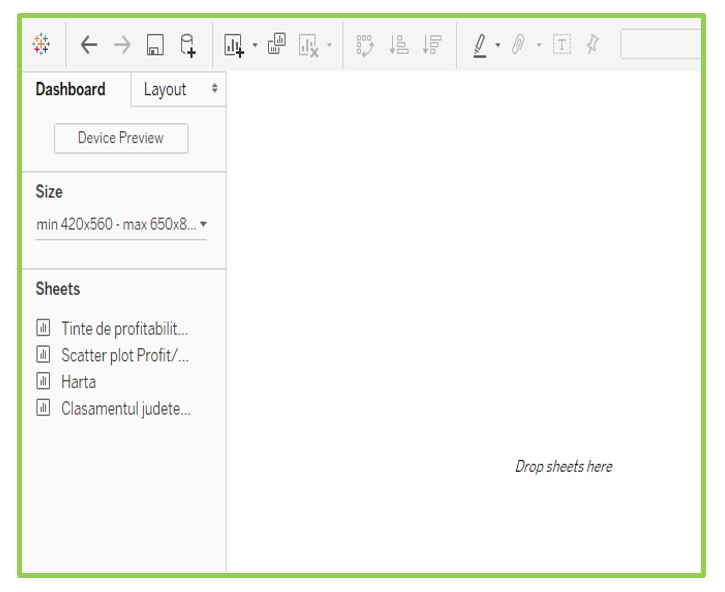
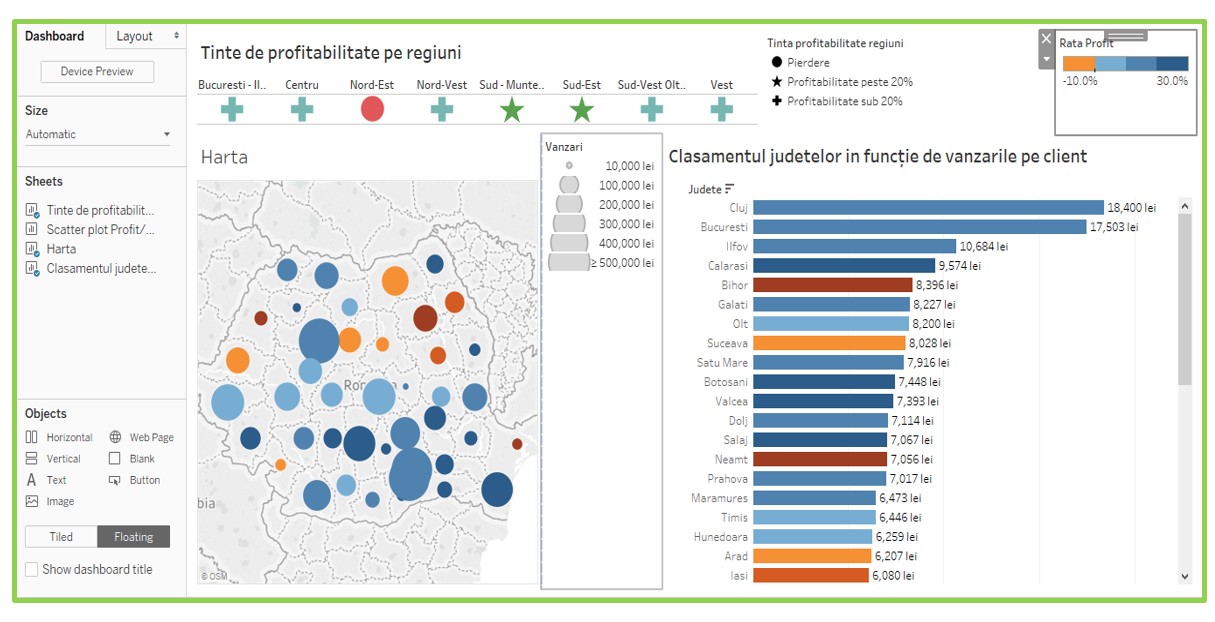
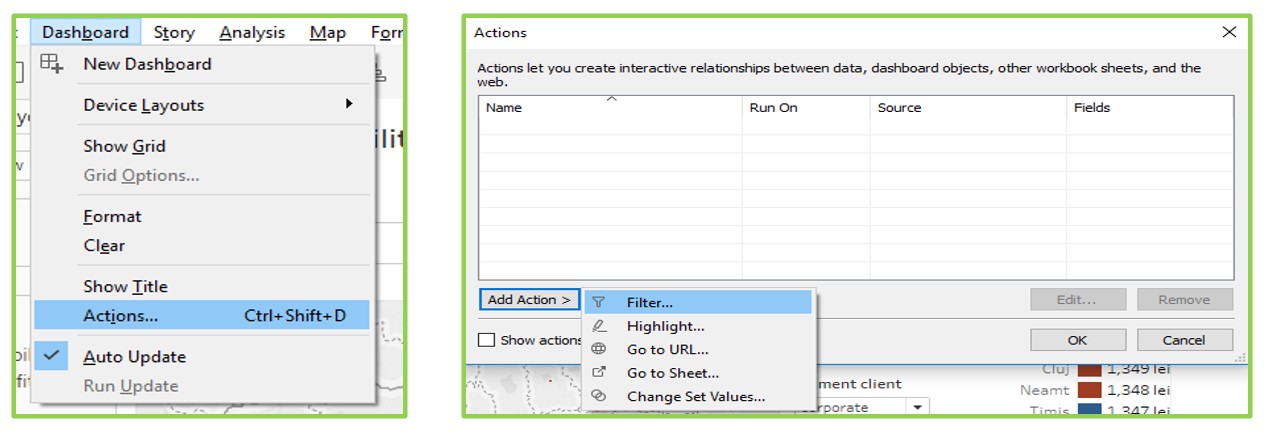
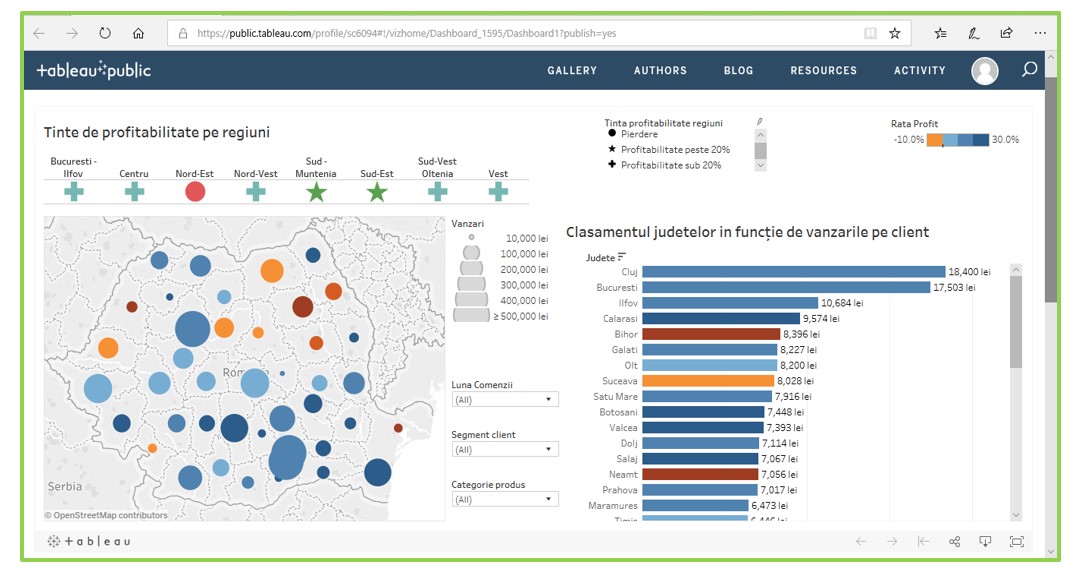
3. Includerea elementelor interactive
Dashboard-urile trebuie să fie interactive, în sensul că utilizatorii trebuie să le personalizeze pentru a obține informația de care au nevoie. Dashboard-urile interactive care conțin multe elemente vizuale ar trebui să permită audienței să realizeze sarcini analitice de bază, cum ar fi: filtrarea elementelor, detaliarea informațiilor sau examinarea datelor care au stat la baza graficelor. Interactivitatea trebuie realizată facil, cu un minim de instruire.
4. Menținerea informațiilor din dashboard actuale
5. Dashboard-ul trebuie să fie ușor de accesat și de utilizat
 Redare audio
Redare audio